Interactive Image Card
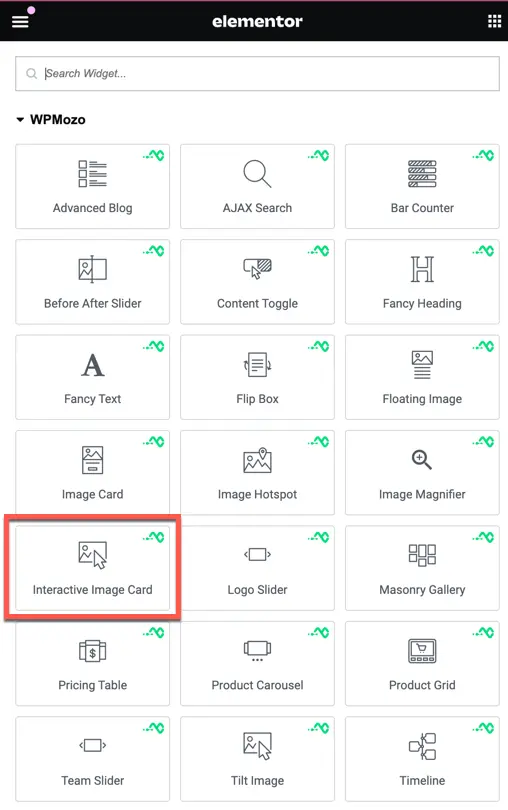
Once the WPMozo Addons plugin is activated, it adds several widgets to the Elementor builder. To insert the Interactive Image Card widget, follow these steps.
- Create/edit a page/post that uses Elementor builder.
- Create/edit container.
- Search widget Interactive Image Card under WPMozo.


Content Tab
Within this tab, users can effortlessly insert and customize content to accompany the image displayed on the card

Content Options
Insert the title and accompanying content for your interactive image card here

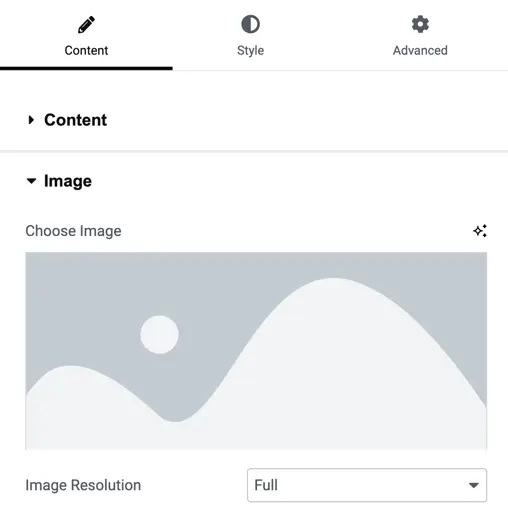
Image
Choose Image: Upload your desired image here.

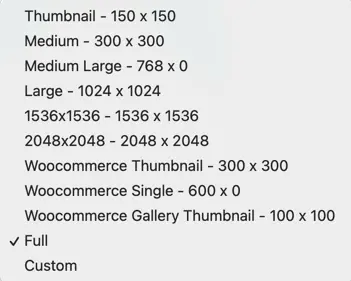
Image Resolution Options: Select from available resolution options or set custom height and width for the image.

Style Tab
Here you can customize the layout and appearance of your interactive image card. Adjust layout settings, style the title and content, and fine-tune the overall look to match your preferences.

Select Layout
Choose from 10 beautiful layout options to personalize the appearance of your interactive image card.

Layout Settings
Image Opacity: Adjust the image opacity to achieve the desired visual effect for your interactive image card.

Overlay Color
Customize the overlay color to complement your image and enhance its visual appeal

Title Customization
Customize the title appearance for both normal and hover states:
- Set the title heading level.
- Customize text color, typography, text shadow, and alignment for both states’ titles to achieve the desired visual effect.

Content Customization
Customize the appearance of the content with the following settings:
- Text color
- Content typography
- Text shadow
- Content alignment
