Fancy Heading
Once the WPMozo Addons plugin is activated, it adds several widgets to the Elementor builder. To insert the Fancy Heading widget, follow these steps
- Create/edit a page/post that uses Elementor builder.
- Create/edit container.
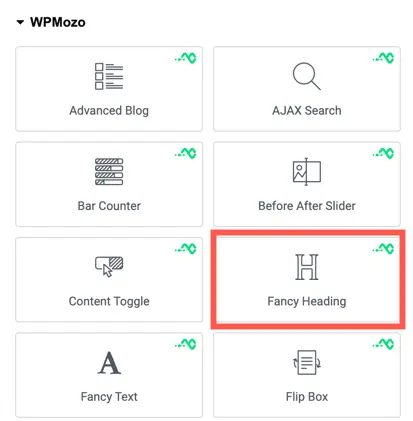
- Search widget Fancy Heading under WPMozo.

Content
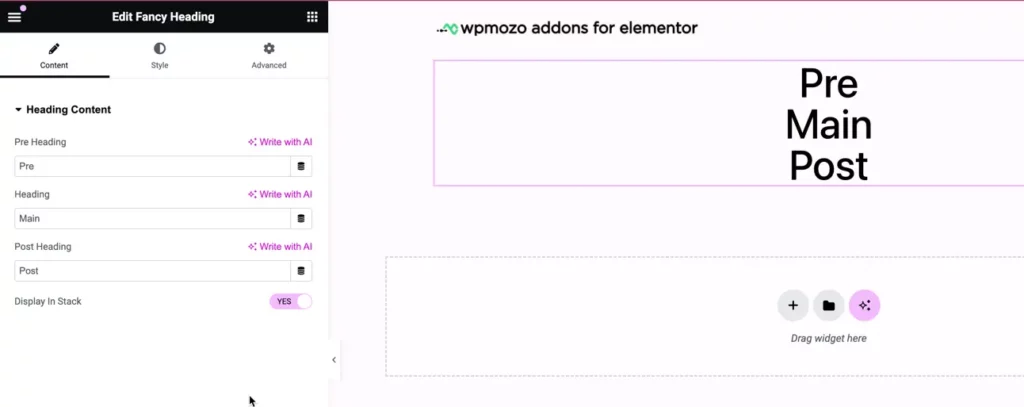
Heading Content
- Pre Heading: Content to be displayed before the main heading.
- Heading: The primary text of the heading.
- Post Heading: Additional text or content to be displayed after the main heading.
- Display In Stack: A toggle option. When enabled, it allows the headings to be displayed in a stacked format, meaning they appear one below the other vertically.

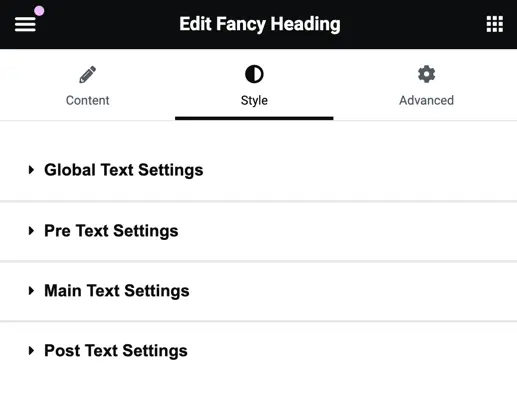
Style
Here, you have style options for the global text, pre-text, main text, and post-text.

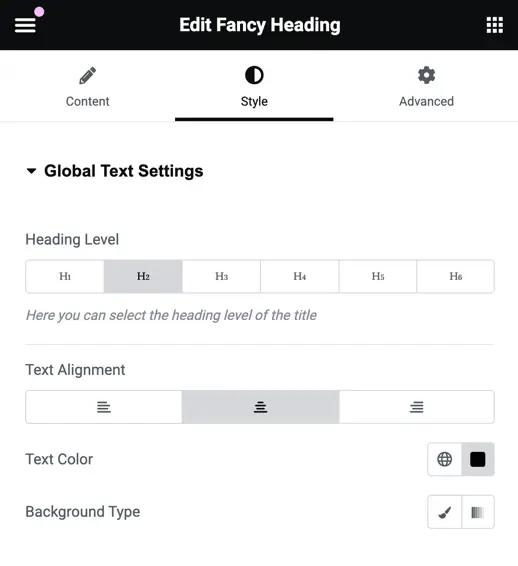
Global Text Settings
- Heading Level: This option allows you to choose the HTML heading level for the fancy heading. You can select from various heading levels such as H1, H2, H3, and so on, depending on the importance and hierarchy of your content.
- Text Alignment: With this setting, you can specify the alignment of the text within the fancy heading. Options typically include left align, center align, and right align.
- Text Color: Here, you can define the color of the text in the fancy heading. Choose a color that complements your overall design scheme and ensures readability.
- Background Type: This setting determines the type of background for the fancy heading. You may have options such as solid color, gradient, image, or transparent background.

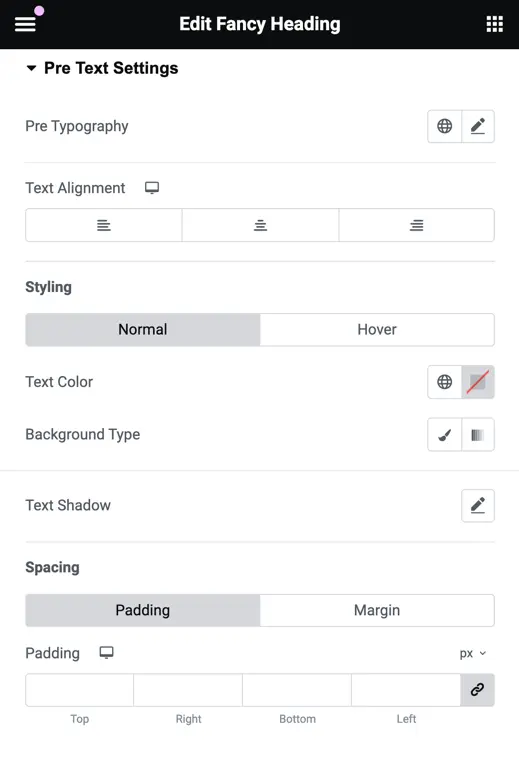
Pre Text Settings
- Typography: Customize the font style, size, weight, and other typographic properties for the pre-text of the fancy heading.
- Text Alignment: Define how the pre-text aligns within the fancy heading. Options typically include left align, center align, and right align.
- Styling (Normal and Hover): Specify the appearance of the pre-text in its normal state and when hovered over. This includes settings such as text color, background type (solid color, gradient, image, or transparent), text shadow, and any additional styling effects.
- Spacing Settings: Adjust the padding and margin around the pre-text to control its positioning and spacing within the fancy heading.

Main Text Settings
In addition to the pre-text settings, you’ll find similar customization options for the main text and post-text of the fancy heading. These settings allow you to tailor the typography, alignment, and styling of each component to suit your design preferences. Whether you’re adjusting the font style, text color, or spacing, these controls provide flexibility in crafting the perfect look for your headings. With options for normal and hover states, you can ensure consistency and interactivity throughout your design.

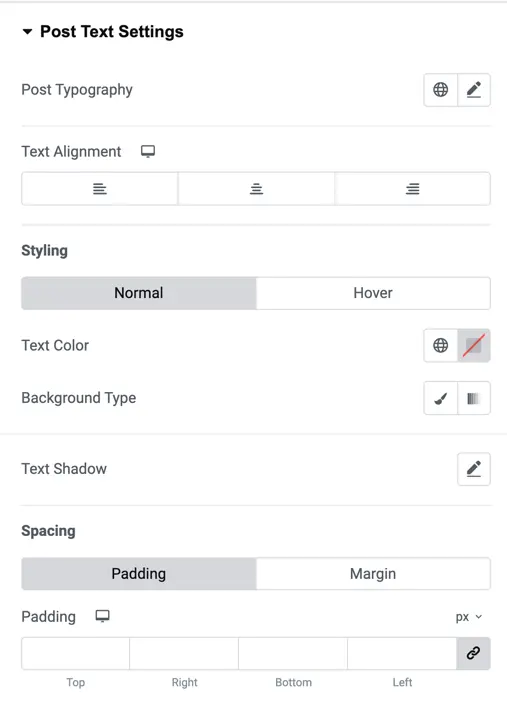
Post Text Settings