How to use
Add widget on page
The WPMozo Product Carousel for WooCommerce is a free plugin that allows you to showcase your products within an engaging slider.
To showcase the product carousel on your site move to your WP admin panel >> Page >> create or edit page.
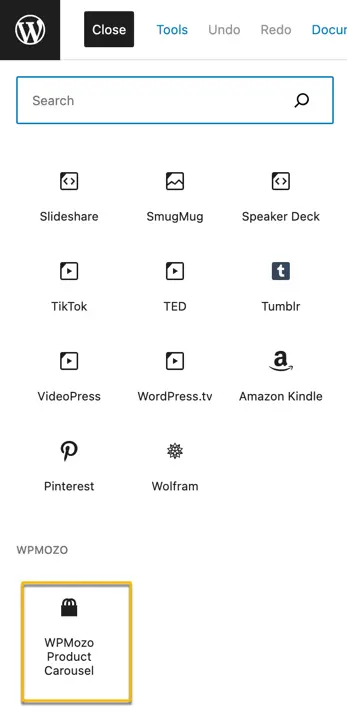
Now on the left side, under WP Mozo, you’ll find the WPMozo Product Carousel widget.

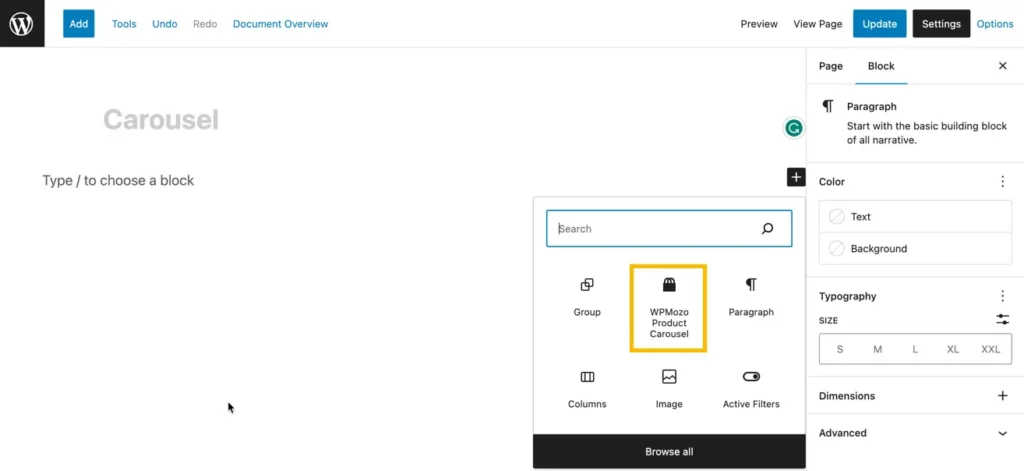
To add the widget simply drag and drop it onto the desired section of the page.

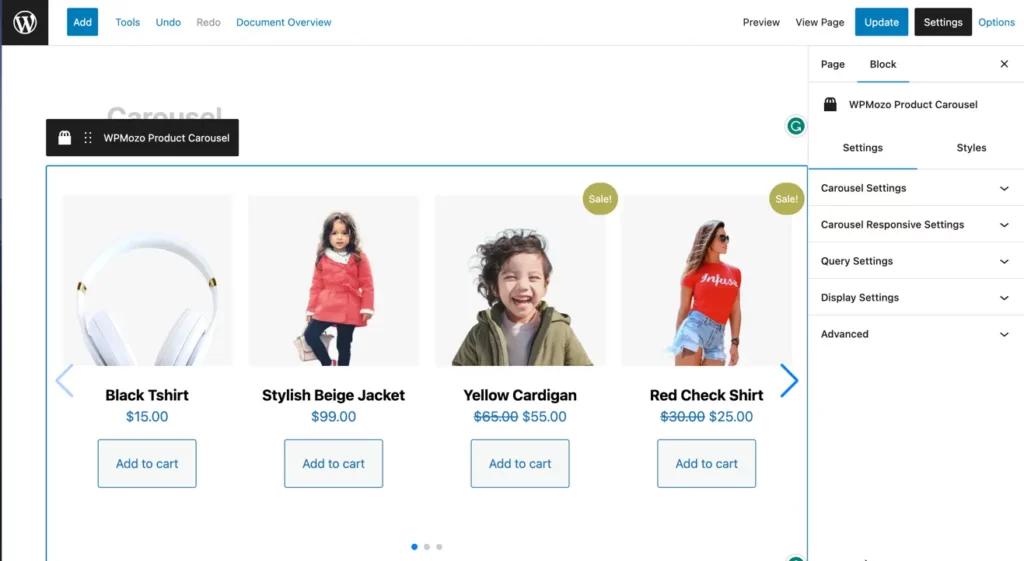
In the widget settings, you’ll find various configuration options such as Carousel Settings, Carousel Responsive Settings, Query Settings, Display Settings, and Advanced Options.

Carousel Settings
Within the Carousel Settings, you’ll find various customizable options to tailor the carousel’s behavior and appearance. These options include:
- Columns: Adjust the number of columns displayed in the carousel.
- Slides to Scroll: Determine the number of slides to move on each navigation.
- Spacer Between Slides: Set the space between individual slides.
- Auto Play: Enable or disable automatic sliding of the carousel.
- Delay of Animation: Specify the time delay between each slide during auto play.
- Loop: Decide whether the carousel should loop back to the beginning after reaching the last slide.
- Show Navigation: Toggle the visibility of navigation arrows.
- Show Pagination: Control the display of pagination indicators.
- Equalize Slide Height: Ensure uniform height for all slides.
- Pagination Types: Choose from Bullets, Fraction, or Progress Bar for pagination style.

Carousel Responsive Settings
Navigate to the Carousel Responsive Settings to tailor the carousel’s appearance for tablet and mobile devices. This section provides options to customize the number of columns, slides to scroll, and the space between slides specifically for tablet and mobile views.

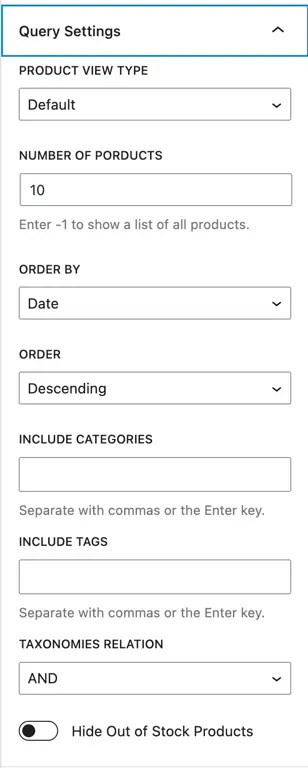
Query Settings
In the Query Settings, you have the flexibility to choose the product view type, including options like featured products, sale items, best-selling products, and top-rated products. Additionally, you can specify the number of products you want to display in the carousel, set the order criteria, choose the sorting order, include specific categories, filter by tags, and toggle the option to hide out-of-stock products.

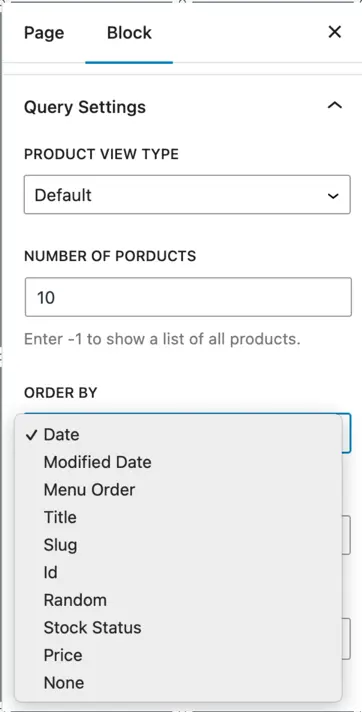
In the “Order By” setting, you have a variety of options to determine the order in which products should be displayed. These options provide flexibility to customize the arrangement of products based on different criteria. Let’s explore each option:
- Modified Date: Orders products by the date they were last modified.
- Menu Order: Orders products according to the custom menu order you set.
- Title: Orders products alphabetically by their title.
- Slug: Orders products based on their URL slug.
- ID: Orders products by their unique identification number.
- Random: Displays products in a random order.
- Stock Status: Orders products based on their stock availability.
- Price: Orders products by their price.
- None: Does not apply any specific ordering.